
End-to-End App Design for Education Equity: Case Study

Connect K-12: Case Study
How might we empower education technology leaders to ensure all students have internet access in every classroom, every day?
OVERVIEW
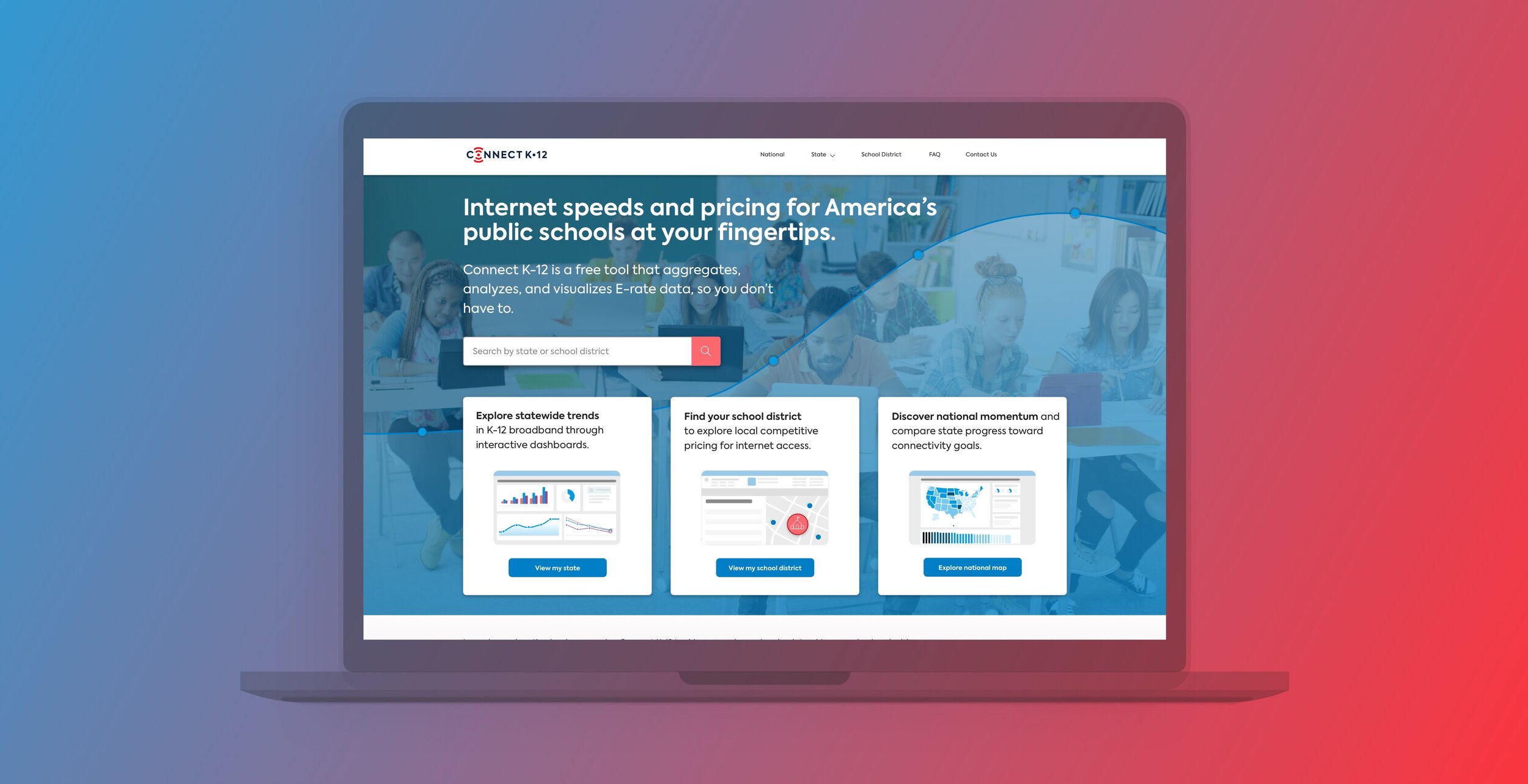
Connect K-12 is a free tool that helps education leaders connect students to faster, more affordable internet by visualizing internet speed and pricing data for America’s public schools.
This was an 18-month project to build a new responsive web app for a national education technology non-profit and transition it to a partnering organization before EducationSuperHighway closed in fall 2020.
ROLE
Senior UX/UI Designer I led the end-to-end product design process from the initial concept in January 2019 to the launch of Connect K-12 in July 2020.
Design thinking and visual/interaction design
Product strategy
Establishing a design system
Ensure design integrity throughout the product development process
Documentation
Background
We used data to deliver impact – to influence policy changes, to create price transparency, to lower the cost of internet access – and to solve the K-12 classroom connectivity problem.

I’m extremely fortunate to have been a part of this organization and grew tremendously during my 5 years at EducationSuperHighway. One of my core values is to use technology, data, and design for good. EducationSuperHighway’s mission to upgrade the internet access in public schools in America so every student has equal access to online learning resonated deeply with my passion for equity and inclusion.
While I worked there, we connected 99% of America’s schools to fiber-optic connections and over 42 million students to the bandwidth they needed to access digital learning in the classroom, and the organization closed in fall 2020 with a successful mission accomplished.
Understanding the problem
America’s students do not have equal access to online learning because their education leaders do not have equal access to affordable internet.
KEY PROBLEM
A major barrier in schools upgrading their internet bandwidth to allow for online learning in every classroom, every day is their limited budgets and the high cost of school internet access.
The cost of internet access is often unequal, school districts in the same region pay drastically different prices.
BUSINESS OBJECTIVE
Our goal is to enable every K-12 school district in America to upgrade to 1 megabit per second (Mbps)* per student so all students have equal access to digital learning in every classroom, every day.
*This internet bandwidth goal is defined nationally by the Federal Communications Commission
Getting to a solution: Product strategy
HYPOTHESIS
By accessing transparent internet speed and cost data, state agency and school district leaders will be informed and incentivized to purchase greater bandwidth speeds.
THE SOLUTION
Connect K-12, is an app that visualizes internet speed and pricing data for America’s public schools to help leaders connect their students to faster, more affordable internet.
THE STRATEGY
We use these 3 levers to inform education leaders:
Progress: Track state and national progress toward connectivity goals
Targeting: Identify districts that are below connectivity goals
Affordability: Support affordable internet purchasing
01 Research
UNDERSTANDING OUR USERS
To gain insight the product manager and I collected external and internal feedback, cross-referenced it with user feedback, and I used that to inform our product design strategy. We conducted:
research interviews with our 3 user groups,
stakeholder interviews,
and retrospective research of past tests and analytics to uncover pain points and usability issues with our existing suite of data products.
THREE MAIN USER GROUPS
Based on our research, we recognized that there were 3 key user groups that our product solved problems for:

User Personas
Through our research, we determined state leaders would be the biggest drivers of change because they can motivate national policy advocates and local school district actions.
We developed a series of 5 personas, to represent the segments of our 3 target audiences. Throughout the development process, the entire product team used these to build empathy for our users.

02 Ideation
Facilitating a 5-day design sprint for product design kickoff
We were starting from scratch building a legacy product and we needed to be sure we were solving the right problem for our users. I kicked off our ideation process with a design sprint. I believe design thinking is key to building effective products and that the best designs come from cross-functional collaboration and testing early and often with our users.
This design sprint helped us to:
establish empathy for our users together as a team,
rapidly prototype and test our hypothesis with users,
and build continuous cross-functional support for UX design processes.

The prototype we tested with state education leaders took them through a series of steps to generate an action plan to upgrade school districts not yet meeting the bandwidth goal. This action plan included:
lists of districts not meeting the goal
and resources to support direct outreach such as template slide decks, policy briefs, email templates, and social media messages.

What we learned from 7 users testing our prototype:
Assumptions ≠ Truth
We assumed state leaders wanted easy-to-use resources to support their direct outreach efforts with school districts.
Over 70% of users felt that the action plan resources were too generic, they need the data and data visualizations.
Accessing this data is hard
Over 90% of users stated that the existing competitive tools to get this data are clunky, slow, and painful to work with.
Ours needed to be simple, easy, and accessible. Surfacing key insights in understandable and downloadable formats.
Time is constrained
They are busy, this is just one of the many hats they wear, they didn’t want to have to go through a multi-step process.
Over 75% of users found the step-by-step process arduous. They need easy to use navigation to get the data, fast.
All three target audiences had these common needs, they want to know:
Their status & progress: How do I compare to my peers and am I meeting goals?
Who, and how, to help: Who’s below the connectivity goal and how can I help them?
How to get their own answers: How can I customize data reports for my state’s or district’s needs?
03 Prototyping and testing
My next steps after the design sprint were to digest the user feedback, iterate and develop prototypes to test.
Testing

We tested product concepts, honed in on messaging, and determined which metrics and data visualizations were most effective and persuasive. This allowed us to move quickly and not waste too much time and effort on the high-fidelity design or the development of concepts that weren’t resonating with our users.
Low-fi to Hi-fi Prototyping
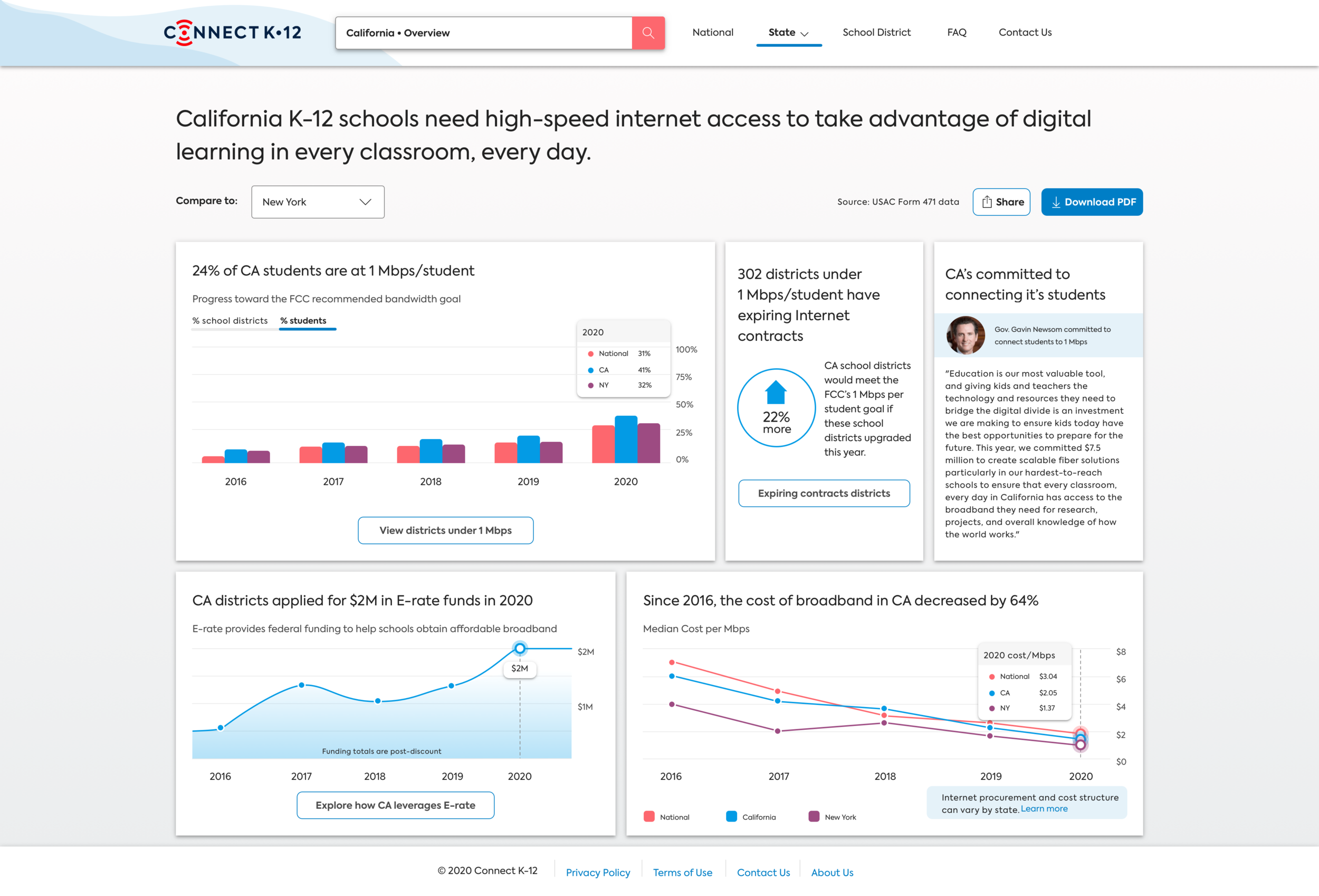
State Overview Dashboard



This page helps state education leaders celebrate and track their progress. Data visualizations provide states insight on the progress toward key connectivity goals and comparisons to state and national metrics.
State Bandwidth Details Dashboard



State leaders can easily identify the districts under the goal in each state and focus on who they can upgrade first. They can see trends in statewide internet speeds and pricing for school districts across their state.
School District Dashboard



In early designs, I focused on the user's need to know their status & progress. Rounds of testing helped to determine the filters to get their own answers and find their own competitive deals nearby. District users were most interested in viewing recommended deals, so I minimized the status to the top, and made the map and data most prominent in later designs.
04 Getting to final design
Building a design system: Making design agile, rebranding faster, and handoff easier
At the start of the high-fidelity design process, I decided to build a design system for Connect K-12 for multiple reasons:
To practice agile UX To save future design time, ensure UI consistency, reduce ambiguity, and enable consensus between designers and developers.
To make branding updates faster Connect K-12 was acquired by partnering organizations for maintenance. I had to ensure the success of the product’s rebranding once our partner was chosen after the beta launch.
To make handoff easier Creating this design system from the start of high fidelity design, documenting as I went, I made the handoff of the final designs and design system seamless for developers and partners.

Learn more about my process here: Building a Design System: Case Study
Efficient developer handoff using Zeplin
To streamline the design handoff experience I chose a tool that seamlessly integrated with Sketch. This eliminated the design need to manually prepare the assets and CSS. It also improved our developer’s experience allowing them to hover and click around to choose what CSS and images they wanted to export without distraction.

05 Final Designs
Letting the user’s needs define the high-fidelity design process
I designed a landing page that conveyed our purpose and value to our target audiences, with a simple search call-to-action.

Swiftly get them to the data they need
By designing a familiar and easy-to-use search navigation education leaders can find their state or school district and quickly get to the level of information that they need.

Powerfully simple data visualizations show a state’s progress and status

Provide insight on where and who’s below the connectivity goal, and how to help them meet it

Empowering school district leaders to find their own answers and customize their reports

Catalyzing action by key stakeholders including governors offices and policy advocates

Simplified and streamlined mobile designs get education leaders the data they need on the go

06 Impact
School districts upgraded their internet faster, in greater amounts, and at a lower price
Displaying transparent pricing data and custom provider & price recommendations significantly increased the number of districts that upgraded to the 1 Mbps/student goal. We used A/B testing to compare purchasing behavior of school districts who visited Connect K-12 Beta against a control group of school districts who visited our previous data product.
School districts who visited Connect K-12:
